But now, Blogger has added some new features. They have gave the option to add author box widget below every post in your blogger blog. With this article, I showcased steps to add default author box widget in blogger blog.
Advantages of Default Author Box
- Support Multiple Authors
- Supports Authorship
- On Hover it will show you google + profile
- Original By Author
How to Add Default Author Box Widget in blogger
- Go to Blogger Dashboard » Layout Section
- Now under blog posts click on the edit button.
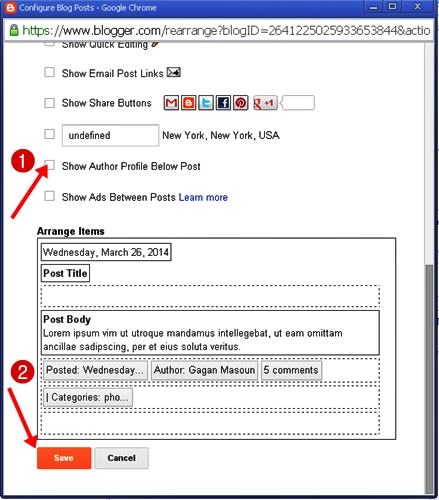
- You'll see Pop up » Check the option "Show Author Profile Below Post".

- Now just click on Save Button and its all done!
What to Do If The Author Box Do Not Appear?
- Go to Blogger Dashboard » Template » Edit HTML
- Press Ctrl+F and Find The Given Code.
<div class='post-footer-line post-footer-line-3'>
<div class='post-footer-line post-footer-line-3/'>
- After Finding the code just paste the below code after the above code.
<b:if cond='data:post.authorAboutMe'> <div class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <b:if cond='data:post.authorPhoto.url'> <img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/> </b:if> <div> <a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </div> <span itemprop='description'><data:post.authorAboutMe/></span> </div> </b:if>
- Click on save template and it will be working fine.




it's not working on my blog... :(
ReplyDeleteShow me your blog's URL.
Delete