Grab our badge is a powerful way to promote your blog via other blogs help,Your blog readers can easily add this on their blogs. See demo on our blog
How to Create a Grab Button/Badge For Your Blog
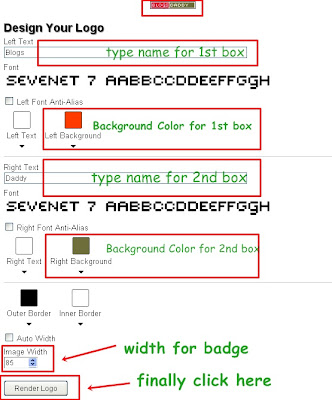
- Go to CoolText, GRSites and AdamKalsey. But I Prefer You All CoolText Is Best. Now Choose A Logo Style As Shown In Picture Below
- After Customize All Options Click On RENDER LOGO Button At Bottom Left and Download The Image.
- Upload It and Get URL Of The Downloaded Image
Follow Next Steps Setup Code 1 and Setup Code 2
- Setup Code 1
<center><div dir="ltr" style="text-align: center;" trbidi="on"> <a href="Blog URL"><img alt="" src="IMAGE URL" title="Blogging Tricks N Tips" /></a></div></center>
- Replace Blog URL With Your Blog URL
- Replace IMAGE URL With Your Uploaded Badge URL
- Replace Blogging Tricks N Tips With Title Which You Want On Mouse Hovering
How To Add It On Your Blog?
- Copy Above Code After Customizing and Paste It In Notepad
- Encode Copied Code Using HTML Code Encoder
- Setup Code 2
<center> <input type="text" onclick="this.focusundefined);this.selectundefined)" readonly value="Paste Encoded Code" /> </center>
- Replace Paste Encoded Code With Encoded Code
- Now Go to Blogger Dashboard > Layout
- Then Select Add a Gadget > HTML/JavaScript.
- Copy and Paste Setup Code 1 Just Below That Paste Setup Code 2 and Give Title (Grab Our Button)
- Now Save Your Changes and Visit Your Blog, Its Done







0 comments:
Post a Comment