New Update: Add Facebook "Subscribe" Button To Blogger Blog
Creating Facebook Recommendations Bar Widget
- Log into Facebook Apps
- Click on Create New App button towards Top-right
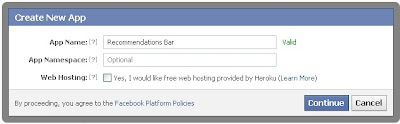
- In the box that pops up, type "Recommendations Bar" inside the App name field and leave other options as default. Click continue.
- Enter The Captcha Security Code and Click Submit
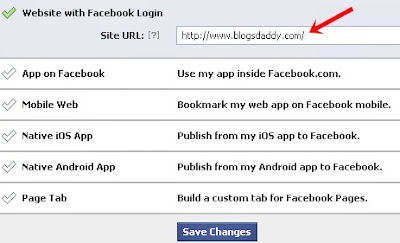
- You are app is almost complete. Just click Website with Facebook Login tab and inside the box input your blog URL. See the screenshot below. Do not touch remaining options and click Save Changes.

- Now, you will see 2 line codes on the top of application. One is App ID and the other is App secret. Just copy the App ID code and keep it save in a notepad. We will need it later.
- Go To Blogger Dashboard --> Template --> Backup Your Template
- Click Edit HTML > Proceed
- Click (Ctrl + F) Search <html
<html xmlns:fb='http://ogp.me/ns/fb#'
- Next search for <body> and just below this tag paste the following code:
<div id='fb-root'/><script>//Facebook Recommendation bar by www.blogsdaddy.com//<![CDATA[(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=***************";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));//]]></script><b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'><fb:recommendations-bar action='like' max_age='0' num_recommendations='3' read_time='10' side='right' site='http://www.blogsdaddy.com' trigger='40%'/></div></b:if></b:if>
- Replace *************** with your 15 digit App Id that you saved in step1.
- Replace http://www.blogsdaddy.com with your blog link
- Save your template and you are all done!
Optional Steps For Make Changes
- max_age: will decide the age limit of articles. Sometimes you don't want to display too old articles so you can set it to display up to 1-180 days old posts. But if you don't want to take age into account then let it be 0 as default.
- num_recommendations: You can set how many articles to display. By increasing or decreasing the value 3
- read_time: As soon as the user reaches a specified location, the plugin would expand and before expanding it will take some time. I have kept it equal to 10 seconds, you can increase it to 30 or more as you wish.
- side: You can decide the location of plugin. By default it shows up towards the bottom right corner of your page. You set it to float to left
- trigger: On page load the plugin collapses and as soon as it reaches a specified location it expands. You can choose that location in three ways i.e. onvisible, X% or manual. I prefer locating the trigger point by percentage for better pageviews. The widget will expand as soon as the user scroll downs 40% of your page. You can increase or decrease this value. If you wish that the plugin must expand as soon as the reader reaches the end of your article then instead of pasting the code between the purple lines paste it just below data:post.body tag and use the value onvisible instead of 40%.
- The widget will display only on post pages and not on homepage or static pages. To display it on all pages, then simply delete the purple bolded lines.
Troubleshooting :
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>







0 comments:
Post a Comment