<style>.mfollowh
{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUDeNFr2d7Ort3hv8xs5Z7gUDtembyILZ6PebYATN8Qi646FYJ2oleVAL9DzgaaUf2FssEkDhakokHvo87gkFLn-9IJJo6StrUWw6HTSrmbLbBInC0GYX1j52800DoMuVUQ6hs8ZTaKg4/s1600/FollowHeader+copy.png');
width:300px;
height:33px;
background-repeat: no-repeat;
}
.mframe01
{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidufW-KbMT1l_pT0KcJfA1C0Wd_X_uS-jHLySQOIz_O4qw3YwlLqIyVgkHzJ5jM9h51T87TiVHYPw07GYCDQH66-obIs6Z5zlu8_PdcLGuGmh5blCLYt9sz9XfrPma-2Ju9-6GQPqgMJ9M/s1600/MFrame.png');
width:300px;
height:70px;
background-repeat: no-repeat;
}
.mframe03
{
margin-top: -6px;
}
.mframe04
{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidufW-KbMT1l_pT0KcJfA1C0Wd_X_uS-jHLySQOIz_O4qw3YwlLqIyVgkHzJ5jM9h51T87TiVHYPw07GYCDQH66-obIs6Z5zlu8_PdcLGuGmh5blCLYt9sz9XfrPma-2Ju9-6GQPqgMJ9M/s1600/MFrame.png');
width:300px;
height:70px;
margin-top:-6px;
background-repeat: no-repeat;
}
.mframe05
{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidufW-KbMT1l_pT0KcJfA1C0Wd_X_uS-jHLySQOIz_O4qw3YwlLqIyVgkHzJ5jM9h51T87TiVHYPw07GYCDQH66-obIs6Z5zlu8_PdcLGuGmh5blCLYt9sz9XfrPma-2Ju9-6GQPqgMJ9M/s1600/MFrame.png');
background-repeat: no-repeat;
}
#subbox {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidufW-KbMT1l_pT0KcJfA1C0Wd_X_uS-jHLySQOIz_O4qw3YwlLqIyVgkHzJ5jM9h51T87TiVHYPw07GYCDQH66-obIs6Z5zlu8_PdcLGuGmh5blCLYt9sz9XfrPma-2Ju9-6GQPqgMJ9M/s1600/MFrame.png');
border: 1px solid #d2d2d2;
padding: 5px 30px 5px 10px;
width: 400px;
color: #838383;
font-style: italic;
height: 28px;
font-family: 'Lora', Arial, Helvetica, Verdana;
outline: none;
width: 140px;
margin: 0 5px 0 0;
}
#subbutton {
background-color: #005c91;
border: 3px solid #005c91;
cursor: pointer;
color: white;
width: 90px;
height: 38px;
margin: 0px;
font-size: 14px;
font-family: 'Open Sans', sans-serif;
font-weight: 700;
margin-right: 4px;
float: right;
transition: all 0.3s ease-out;
}
#subbutton:hover {
background-color: #292929;
border: 3px solid #292929;
}
.mframe07
{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKKsccoq__YRNH8e_xT1FahihKeWVaaHk3mG2mjk_UNzRYiWvzf24Naj0sS0czGDQxIHi4wF3m_FIRzI7qxwDDtiYXQ6Eu6tRXpnEzOkSp-TM-MXgoE3VhHEoN_Pf45gKz99LCS-5iTt47/s1600/MFrame1+(1)11.png');
background-repeat: no-repeat;
margin-top: -19px;
}</style>
<div class="mfollowh"></div>
<div class="mframe01">
<table border="0" margin="0px" rules="none" cellspacing="0px" cellpadding="0px">
<tbody><tr valign="top">
<td style="padding-top: 12px; padding-left: 12px" width="60px">
<a href="http://feeds.feedburner.com/BlogsDaddy?ref=sb" target="_blank" title="Subscribe via RSS"><img src="http://cdn1.iconfinder.com/data/icons/minimalist-social-media-icons-by-design-bolts/48/RSS.png" alt="RSS" onmouseout="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" /></a>
</td><td style="padding-top: 12px" width="60px">
<a href="http://twitter.com/intent/user?screen_name=BlogsDaddy&ref=sb" target="_blank" title="Follow on Twitter"><img src="http://cdn1.iconfinder.com/data/icons/minimalist-social-media-icons-by-design-bolts/48/Twitter.png" alt="Twitter" onmouseout="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" style="opacity: 1;" /></a>
</td><td style="padding-top: 12px" width="60x">
<a href="http://www.linkedin.com/company/Aagman?ref=sb" target="_blank" title="Follow on LinkedIn"><img src="http://cdn1.iconfinder.com/data/icons/minimalist-social-media-icons-by-design-bolts/48/Linkedin.png" alt="LinkedIn" onmouseout="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" /></a>
</td><td style="padding-top: 12px" width="60x">
<a href="http://pinterest.com/gaganmasoun?ref=sb" target="_blank" title="Follow on Pinterest"><img src="http://cdn1.iconfinder.com/data/icons/minimalist-social-media-icons-by-design-bolts/48/Pinterest.png" alt="Pinterest" onmouseout="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" /></a>
</td><td style="padding-top: 12px" width="60px">
<a href="http://www.youtube.com/5abiRaag?ref=sb" target="_blank" title="Subscribe on YouTube"><img src="http://cdn1.iconfinder.com/data/icons/minimalist-social-media-icons-by-design-bolts/48/YouTube.png" alt="YouTube" onmouseout="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" /></a>
</td></tr></tbody></table>
</div>
<div align="center" class="*mframe02">
<fb:like-box href="http://www.facebook.com/BlogsDaddy" width="300" height="185" *style="padding-top:2px; padding-bottom:8px;" show_faces="true" border_color="#dcdcdc" stream="false" header="false" fb-xfbml-state="rendered" class="fb_iframe_widget"><span style="height: 185px; width: 300px;"><iframe id="f38cfbee68" name="fc28b09b" scrolling="no" style="border: none; overflow: hidden; height: 185px; width: 300px;" class="fb_ltr" src="http://www.facebook.com/plugins/likebox.php?api_key=171399682920450&locale=en_US&height=185&header=false&show_faces=true&stream=false&width=300&href=http%3A%2F%2Fwww.facebook.com%2FBlogsDaddy&colorscheme=light&border_color=%23dcdcdc&show_border=true"></iframe></span></fb:like-box>
<div align="left" class="mframe04">
<div style="padding:18px 0 5px 10px;">
<a href="https://twitter.com/BlogsDaddy" class="twitter-follow-button" data-show-count="true" data-size="large">Follow @BlogsDaddy</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
</div>
<div class="mframe05">
<g:plus href="http://plus.google.com/106217413057730068740" width="300" height="131" theme="light"/></g:plus>
</div></div>
<div class="mframe07">
<div style="padding:18px 0 13px 10px;">
<form action="http://feedburner.google.com/fb/a/mailverify" id="subscribe" method="post" onsubmit="window.open( 'http://feedburner.google.com/fb/a/mailverify?uri=BlogsDaddy', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input id="subbox" name="email" onblur="if ( this.value == '' ) { this.value = 'Enter your email address...'; }" onfocus="if ( this.value == 'Enter your email address...') { this.value = ''; }" type="text" value="Enter your email address..." />
<input name="uri" type="hidden" value="BlogsDaddy" />
<input name="loc" type="hidden" value="en_US" />
<input id="subbutton" type="submit" value="Subscribe!" />
</form></div></div>
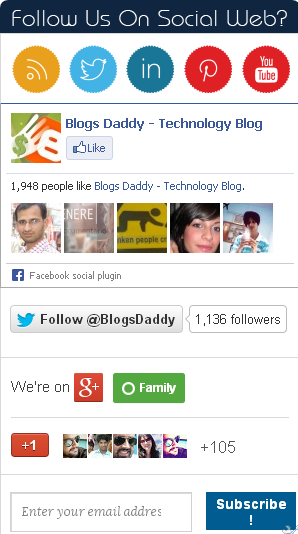
 Presenting yet another spiky social media subscription widget that lets your visitors to subscribe to your RSS Feeds, follow you on twitter, Facebook, Pinterest, Linkedin, Google+ and YouTube! This widget attract your blog visitors and hence you can increase your social fan following. So what are you waiting for? Let's check out how add a new social subscription widget to Blogger. I have edited the widget to make it a perfect social subscription tool. Please see the screenshot demo below:
Presenting yet another spiky social media subscription widget that lets your visitors to subscribe to your RSS Feeds, follow you on twitter, Facebook, Pinterest, Linkedin, Google+ and YouTube! This widget attract your blog visitors and hence you can increase your social fan following. So what are you waiting for? Let's check out how add a new social subscription widget to Blogger. I have edited the widget to make it a perfect social subscription tool. Please see the screenshot demo below:



bro can u tell me how to add readers button.....nice tutorial...
ReplyDeleteRegards
Ariful Haque
bro i cant added youtube button. i want to add stumbleupon button please where is the change need....thnx
ReplyDeleteRegards
Ariful Haque
Which button you want to remove for adding stumbleupon button?
Deletenice one i like it very much
ReplyDeletehttp://technologyfreaksout.blogspot.in/