 Are you interested to add a featured content slider in your blogger blog? In this tutorial, I have shared popular jQuery featured content slideshows/sliders for your blog.You can add this slider to your blog very easily.But if you can not add this slider to your blog yourself, you can contact me, I can do it for you.
Are you interested to add a featured content slider in your blogger blog? In this tutorial, I have shared popular jQuery featured content slideshows/sliders for your blog.You can add this slider to your blog very easily.But if you can not add this slider to your blog yourself, you can contact me, I can do it for you.Last time I have published tutorial about "Auto Slider Gallery Just Above Your Blogger Blog Posts". Featured content slider will help you to increase your blog's page views.Your readers will not miss your important and popular posts in featured content.Let's start the tutorial:
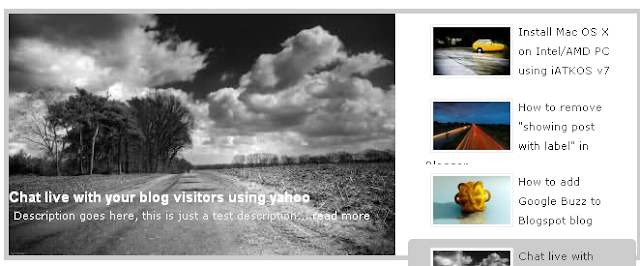
Featured Content Slider for Blogger Using jQuery
- Go to Blogger Dashboard > Template > Edit HTML > Proceed
- Press (CTRL+F) & Find Below Code In Blogger Template
]]></b:skin>
- Before/Above This Paste Below Code
#featured{width:400px;padding-right:250px;position:relative;height:250px;background:#fff;border:5px solid #ccc;}#featured ul.ui-tabs-nav{position:absolute;top:0; left:400px;list-style:none;padding:0; margin:0;width:250px;}#featured ul.ui-tabs-nav li{padding:1px 0; padding-left:13px;font-size:12px;color:#666;}#featured ul.ui-tabs-nav li span{font-size:11px; font-family:Verdana;line-height:18px;}#featured .ui-tabs-panel{width:400px; height:250px;background:#999; position:relative;overflow:hidden;}#featured .ui-tabs-hide{display:none;}#featured li.ui-tabs-nav-item a{/*On Hover Style*/display:block;height:60px;color:#333; background:#fff;line-height:20px;outline:none;}#featured li.ui-tabs-nav-item a:hover{background:#f2f2f2;}#featured li.ui-tabs-selected{ /*Selected tab style*/background:url('selected-item.gif') top left no-repeat;}#featured ul.ui-tabs-nav li.ui-tabs-selected a{background:#ccc;}#featured ul.ui-tabs-nav li img{float:left; margin:2px 5px;background:#fff;padding:2px;border:1px solid #eee;}#featured .ui-tabs-panel .info{position:absolute;top:180px; left:0;height:70px; width: 400px;background: url('transparent-bg.png');}#featured .info h2{font-size:18px; font-family:Georgia, serif;color:#fff; padding:5px; margin:0;overflow:hidden;}#featured .info p{margin:0 5px;font-family:Verdana; font-size:11px;line-height:15px; color:#f0f0f0;}#featured .info a{text-decoration:none;color:#fff;}#featured .info a:hover{text-decoration:underline;}
- Now Find (CTRL+F) & Find This Code Again
]]></b:skin>
- After/Below This Code Paste Given Code
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/><script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js' type='text/javascript'/><script type='text/javascript'>$(document).ready(function(){$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);});</script>
- Save Your Template Now
- Go to Design > Click On "Add a Gadget" > HTML/JavaScript Widget
- Copy Paste Below Code In To HTML/JavaScript Widget
<div id='featured'><ul class='ui-tabs-nav'><li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-1'><img alt='pic1' src='http://i49.tinypic.com/e1aohv.jpg'/><span>Featured Content First Post Title</span></a></li><li class='ui-tabs-nav-item' id='nav-fragment-2'><a href='#fragment-2'><img alt='blogger' src='http://i438.photobucket.com/albums/qq108/fooble11/image2-small.jpg'/><span>Featured Content Second Post Title</span></a></li><li class='ui-tabs-nav-item' id='nav-fragment-3'><a href='#fragment-3'><img alt='buzz' src='http://i438.photobucket.com/albums/qq108/fooble11/new1.jpg'/><span>Featured Content Third Post Title</span></a></li><li class='ui-tabs-nav-item' id='nav-fragment-4'><a href='#fragment-4'><img alt='chat' src='http://i50.tinypic.com/34xfg4m.jpg'/><span>Featured Content Fourth Post Title</span></a></li></ul><!-- First Content --><div class='ui-tabs-panel' id='fragment-1' style=''><img alt='mac' src='http://i47.tinypic.com/rsbi80.jpg'/><div class='info'><h3><a href='#'>Featured Content First Post Title</a></h3><p>Description goes here, this is just a test description....<a href='http://www.blogsdaddy.com/2012/09/the-official-white-house-mobile-app.html'>read more</a></p></div></div><!-- Second Content --><div class='ui-tabs-panel ui-tabs-hide' id='fragment-2' style=''><img alt='' src='http://i50.tinypic.com/33kprh5.jpg'/><div class='info'><h3><a href='#'>Featured Content Second Post Title</a></h3><p>Description goes here, this is just a test description....<a href='http://www.blogsdaddy.com/2012/09/how-to-schedule-emails-in-gmail.html'>read more</a></p></div></div><!-- Third Content --><div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''><img alt='' src='http://i47.tinypic.com/2191lqt.jpg'/><div class='info'><h3><a href='#'>Featured Content Third Post Title</a></h3><p>Description goes here, this is just a test description....<a href='http://www.blogsdaddy.com/2012/09/create-your-google-license-card.html'>read more</a></p></div></div><!-- Fourth Content --><div class='ui-tabs-panel ui-tabs-hide' id='fragment-4' style=''><img alt='' src='http://i48.tinypic.com/10pwp3o.jpg'/><div class='info'><h3><a href='#'>Featured Content Fourth Post Title</a></h3><p>Description goes here, this is just a test description....<a href='http://www.blogsdaddy.com/2012/09/create-your-google-plus-id-card.html'>read more</a></p></div></div> </div>
Remember Notes:
- Replace Red Color Links With Your Image Links
- Replace Yellow Color Title With Your Post Title
- Replace Green Color Description With Your Post Description
- Replace Pink Color Code With Your Post URL





useful material
ReplyDeletewww.interestedtips.blogspot.com
didint work
ReplyDeleteHave you copied code properly??
ReplyDelete