 I love to write tutorial about Blogger and WordPress blogs. Because every new blogger want to customize their templates. Blogger creates templates that allow you to set up your blog easily and with little design knowledge. Altering the templates is an advanced function, but you can make small changes without any knowledge of HTML.
I love to write tutorial about Blogger and WordPress blogs. Because every new blogger want to customize their templates. Blogger creates templates that allow you to set up your blog easily and with little design knowledge. Altering the templates is an advanced function, but you can make small changes without any knowledge of HTML. Some times you do not like bullet style in blogger blog. So, I want to tell you that you can easily change bullet style with the help off CSS code. This tutorial will guide you "How To Change Bullet Point Style In Blogger Blog".
How To Change Bullet Point Style In Blogger Blog
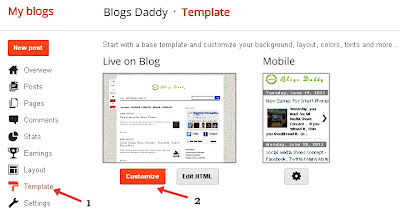
- Go To Blogger Dashboad -> Template Tab -> Customize Button -> Advance
- Scroll Down - Choose Add CSS Option Click On It & Paste Blow Code There At The End Of Other Codes
.post ul li {
list-style-image:url('Bullet Icon URL');
}
Already Made CSS Codes - Just Copy & Paste
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7bNZLquSNompNJ_gKL4P99s_dsksqjRifV7b7rCbYNimHGBTQYUdO1FNcAmj4mS3LFbU_E3tm3laOKV4rvhRp-7dRUORLrKxzX97dGkshYSMNXNt1e9xiOa6UEtaI0Ndp1cZLCbHw5ew/s400/255.gif');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8hMqoVEQ9YnkL98HgsjXGNNuylXdvD7aDYO82BY4CWEsA0UMPNeR-7VIFgWDMtu4ZvP1W2nDP110yzfsysTQMPDbIpQJCkzY4YckljocWzx5vVxNNnZO9N382LW9w-8GPCKcyqZVWMZTQ/s1600/bullet_blue_arrow.png');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1_tNslAZ0StVfofmwBrn4hTYc_rMlvcAFmx6BWuDLU-haMDuqpbYWWZgSmN17gViQxJuLxo1fAiWwuzPk5c8t4XT5jCahKzFZLqcWkgxdJ3_-NirlJUxzQseglumfZSBgNppxztVCtqkR/s1600/bullet_error.png');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8I477HnvjswjVGw79GsdUBp4JemzZRGDmXfi8WVNJYCBB0Sj6kweDreJXAGSP_W9yz0RXm2quJFO_aISZeLFRX89ZpsRlBSTFZG8k10dZnUm4wCinRWlXBhFVPXzAxa-pkA_e2fJUDQoQ/s1600/bullet_home.png');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LfyBBgGtAHZLXyTV6_IPuKsyJSUIWAo-tq8-vJSjy_K_b-ANMbABNtpn_vzHKl2pbIblxYkKQLmDvwZXSkrqb5YEdrwpeHI-4X94hioapDeW8snrmi7GFy4yq-g6PxvegSBhBT24Zghyphenhyphen/s1600/bullet_tick.png');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy7ujousJvyMywZ1BJ71zXgY_loDXVm5nGJB3n_7Woy7fe23aW2yEAnPzAbwgyzuZHH7HCXYdE2VjclbwzshmTkP9RRAOQw2NXkTJ1DKa5QZZSeBbwBTO0WwqcqqrC4_Xs7QrSIM36WLY/s1600/star_bullet.png');
}

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTDGPHOcTaFMq-7227nMCoMp5ss7q0tHRtsSZk8pCSXB6GS77fGg6xLovisCMFIMsWS6mbRckEKMhl2GEXAylfWwSRfZhiyH_-Um4zglpavT5o4spvX4bFyapViwXk9PTNkK17Lter65Y/s1600/Love+icon.png');
}
.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVSCVOSSj3eNaRq-dXkov58hsV3U82t9EfVXf1g0tHUYMpjXUq8s1auHNiJMTIynKH96Oevb7RviLxUcJiGVOguiHvrzJrOdiVL98IT1sbT0lOwkk_7_YlR-X9Iylq92wiHsBhcE5koi4/s1600/Green+plus.png');}
- Its Done, Visit Your Blog Or Website, Enjoy :)












My Dear Brother Nice Post About Bullets, I Have One Question About How To Add MouseOver Effect In This Bullets...!!!
ReplyDeletePlease Reply Faster Thanks...
Thanks a lot @Syed Bahadur Shah, I will add that tutorial also...
DeleteYou have to keep this great writing skill sir. Your tutor was explanatory good for pro and newbies.
ReplyDeleteRegards WorldWebSurfers.com
Thanks again @Emmanuel :)
DeleteThanks Katrin, I am happy to help you :)
ReplyDelete