 Social networking is very helpful for bloggers in these days. Because with the help of social sharing they can get get more visitors. Today, this tutorial will guide you "How To Add Beautiful Social Sharing Widget Just Below Of Blogger Posts". You can add three different social buttons with different background for each button just below of blogger posts.
Social networking is very helpful for bloggers in these days. Because with the help of social sharing they can get get more visitors. Today, this tutorial will guide you "How To Add Beautiful Social Sharing Widget Just Below Of Blogger Posts". You can add three different social buttons with different background for each button just below of blogger posts. In these 3 buttons you will get Twitter Tweet Button, Facebook Like Button & Google +1 Button. Just in 1 step you can install these buttons on your blog for giving awesome look to your blog. Just follow the steps given below. I hope you like this tutorial. Share your experience about this widget via comments.Now without waiting anymore let's see how to add it to blogger blog.
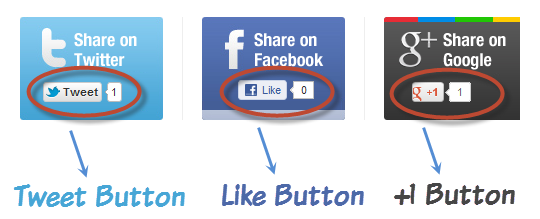
Beautiful Social Sharing Widget Demo
Screenshot Of Beautiful Social Sharing Widget

How To Add Beautiful Social Sharing Widget
- Go To Blogger Dashboard > Design > Edit HTML (For New Interface Templates > Edit HTML)
- Backup Your Template Before Making Any Changes
- Click (Ctrl + F) & Search The Code Shown Below
<div class='post-footer-line post-footer-line-1'/>
- Add Below Piece Of Code Just Above It
<b:if cond='data:blog.pageType == "item"'>
<style>
.promote_post_bg {
height: 103px;
background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheox7ZNLQ2moaD64RaVEuiWFryeONrYTn6oRzxsZtikOlMIp4pOpDKXxVTbjX8x8hKRymtzX-_bXc9sYoUoKNFpjjmJIZvQanziy-k3g0F2Xlsfn8ILZ-wGbe4FaucvgMjjM14nqBB6IM/s1600/Beautiful+Social+Sharing+Widget.png ) 0 -7px no-repeat;
width: 500px;
margin-left: 65px;
}
.promote_twitter {
width: 130px;
height: 38px;
float: left;
margin: 0 39px 0 0;
padding: 65px 0 0 13px;
text-align: center;
}
.promote_facebook {
width: 115px;
height: 40px;
float: left;
margin: 0 39px 0 0;
padding: 63px 0 0 28px;
text-align: center;
}
.promote_google {
width: 65px;
height: 40px;
float: left;
margin: 0 39px 0 0;
padding: 65px 0 0 28px;
text-align: center;
}
</style>
<div class='promote_post_bg'>
<div class='promote_twitter'>
<a class='twitter-share-button' data-via='latesthack' href='https://twitter.com/share'>Tweet</a>
<script>
!
function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = "//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
}
}(document, "script", "twitter-wjs");
</script>
</div>
<div class='promote_facebook'>
<div>
<b:if cond='data:post.isFirstPost'>
<script>
(function (d) {
var js, id = 'facebook-jssdk';
if (d.getElementById(id)) {
return;
}
js = d.createElement('script');
js.id = id;
js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
</b:if>
<fb:like expr:href="data:post.canonicalUrl" layout='button_count' send='false'
show_faces='false' font="verdana" action="like" colorscheme="light"></fb:like>
</div>
</div>
<div class='promote_google'>
<script type='text/javascript'>
(function () {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
<g:plusone annotation="none" size='medium'></g:plusone>
</div>
</div>
<p style="display:none;">Social Sharing Widget<a href="http://www.blogsdaddy.com" >Blogs Daddy</a></p>
</b:if>
- Now, Save Your Template & You Are Done



please tell me how you make topics button like your blog ..
ReplyDeleteThanks
you can search for Brick style Label in search on our blog.
Delete