Add Flying Twitter Bird To Post Pages Only
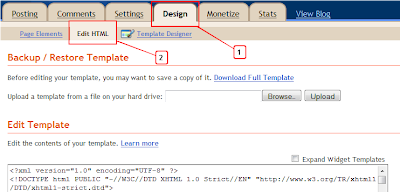
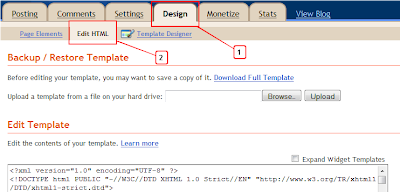
1. Go to Your Blogger Dashboard Click > Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code)
</body>3. Copy and paste the following ocde directly Below / After </body>
<b:if cond='data:blog.pageType == "item"'>Important Note:-
<!-- Twitter Bird Widget for Blogger by blogsdaddy.com--><script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js"></script><script type="text/javascript">var twitterAccount = "Your Twitter User Name Here!";var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";tripleflapInit();</script><span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Blogsdaddy.Com' href="http://www.blogsdaddy.com" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.spiceupyourblog.com" target="_blank">Twitter Bird Gadget</a><!-- Twitter Bird Widget for Blogger by blogsdaddy.com --></b:if>
Add Flying Twitter Bird To All Pages
1. Go to Your Blogger Dashboard Click > Design > Edit Html :
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code )
</body>3. Copy and paste the following code Directly Below / After </body>
<!-- Twitter Bird Widget for Blogger by blogsdaddy.com -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js"></script><script type="text/javascript">var twitterAccount = "Your Twitter User Name Here!";var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";tripleflapInit();</script><span style="font-size:11px;position:absolute;"><a title='Blogger Widget by blogsdaddy.com href="http://www.blogsdaddy.com/" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.buy-text-link.net/" target="_blank">Link Building Service</a><!-- Twitter Bird Widget for Blogger by blogsdaddy.com -->
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/buytextlink , buytextlink is the username.
4. Save Your template And Check Out Your Twitter Bird.
Special Thanks To:- Spice Up Your Blog



Thanks for sharing this code as I was looking for this twitter bird all over the internet.
ReplyDelete